Client: Spotify
Timeline: 80+ hours
Deliverable: iPhone app prototype
Team: Self-directed, with feedback from mentor and peers
Role: UX/UI Designer
Tools: Adobe XD & Illustrator, Marvel
THE CHALLENGE.
Spotify is a leading music streaming service with a mission to help people listen to whatever music they want, whenever they want, and wherever they want. To improve engagement and retention, Spotify wants to expand on it's social capabilities within the mobile app.
This is a speculative project, and I am not affiliated with Spotify.
OBJECTIVES.
• To design social features for Spotify's mobile app
• To follow Spotify's existing design patterns
• To smoothly integrate the new features into the current app for a seamless user experience
PROCESS.
________
01. RESEARCH
Goal: To research the business, product, and users
Process: Market Research / App Audit / Competitive Analysis / Contextual Inquiry Interviews
MARKET RESEARCH.
I started off with market research to gain a general understanding of the music streaming industry and Spotify's user demographics. Although Spotify caters to a broad audience, a majority of their users are younger than 35 years old, which explains why Spotify primarily targets the millennial generation. Based on this research, Spotify is wary of low engagement and inefficiencies when designing new social features.
APP AUDIT.
Next, I analyzed Spotify's mobile app to familiarize myself with the current design. I documented notes on the main features and social capabilities to better understand Spotify's design patterns and how new features could be integrated. From the design, it's clear to see that there is an emphasis on providing relevant music to users. However, the social component is a secondary feature that has been tucked away within the main menus. This structure will most likely change during the design process to ensure that highlighting of new features.
COMPETITIVE ANALYSIS.
After learning about Spotify, I did a competitive analysis to learn more on how Spotify users differ from users of other music streaming services. I compared Spotify to both direct and indirect competitors to compare the user demographics. This gave me a better picture of listening behaviors and showed me that users are primarily on mobile devices.
CONTEXTUAL INQUIRY INTERVIEWS.
To learn more about users, I conducted contextual inquiry interviews with 6 Spotify users about their music streaming experiences and social experiences with music. I was able to learn more about who Spotify users are and what experiences they seek through Spotify.
• Number of Participants: 6
• Gender: 3 male / 3 female
• Age: 18-30 years old
• 5 out of 6 participants are Spotify Premium users
________
02. DEFINE
Goal: To define the target user and understand their needs, goals, and frustrations
Process: Empathy Map / Persona / POV Statements & HMW Questions
EMPATHY MAP.
From listening to Spotify users, it wasn't immediately clear if there was a need for adding social features to Spotify. The interviewees seemed satisfied with streaming music just for their personal entertainment, which makes sense because Spotify's current design prioritizes this goal. Because the objective here is to add a new social feature, an empathy helps organize insights that were relevant to enhancing the social experience for Spotify users.
PERSONA.
Next, I created a person "Logan" to represent the findings from the empathy map. Reflecting Spotify's target demographic, Logan is a busy young professional who likes to have music paired with his daily to-dos. Logan brings to life a context and personality for our research data so we can better empathize with our target user during the design process.
POV STATEMENTS & HMW QUESTIONS.
After defining and empathizing with Logan, it was time to turn his needs into actions. How can we make Spotify a more social and enjoyable experience for Logan? I constructed point-of-view statements and how-might-we questions to start the ideation process for solving Logan's needs.
________
03. IDEATE
Goal: To ideate app features, information architecture, and flows
Process: Individual Brainstorming / Group Brainstorming / Product Roadmap / Sitemap / Task Flow / User Flow
INDIVIDUAL BRAINSTORMING.
I began this portion by doing some brainstorming on my own to generate ideas before discussing them with others. I did this by spending a few minutes per HMW questions and just writing all the ideas that came to mind.
GROUP BRAINSTORMING.
To follow-up on my individual brainstorming, I did a group brainstorming activity to increase the creative potential in the search to make Spotify more social. I gathered a group of 3 friends to help me brainstorm ideas for solving Logan's needs. I explained to my friends the context and created an open non-judgmental environment. We all began by writing our own ideas down and then we sorted them to the questions. We read and discussed the ideas before trying to come up with more solutions.
PRODUCT ROADMAP.
After collecting ideas from the brainstorming activities, I created a product roadmap to prioritize several key features aiming to solve Logan's needs. I chose features to prioritize based on how feasible it was, how users would use the feature, and how it would integrate into the current app design. The new integrations need to be seamless and consistent with what users are familiar with to minimize learnability.
SITEMAP.
I then created a sitemap to visualize the information architecture of the app. This helped me determine where the best placement of the new features would be in the current design. I want it to be noticeable so that it's being used but also intuitive for existing users.
USER FLOW.
To analyze the flow throughout the website, I mapped out a user flow scenario that was common among my research phase. This helped me learn which screens and UI elements were needed to implement the new features, while considering how to optimize user flows.
TASK FLOW.
I explored the flow in more detail by constructing a task flow about a user who wants to browse music from their social network. This showed me how the user would accomplish certain tasks based on the decisions the users makes throughout the app.
________
04. DESIGN
Goal: To design mid-fidelity wireframes for responsive screens
Process: Sketches / Branding / High-Fidelity Wireframes
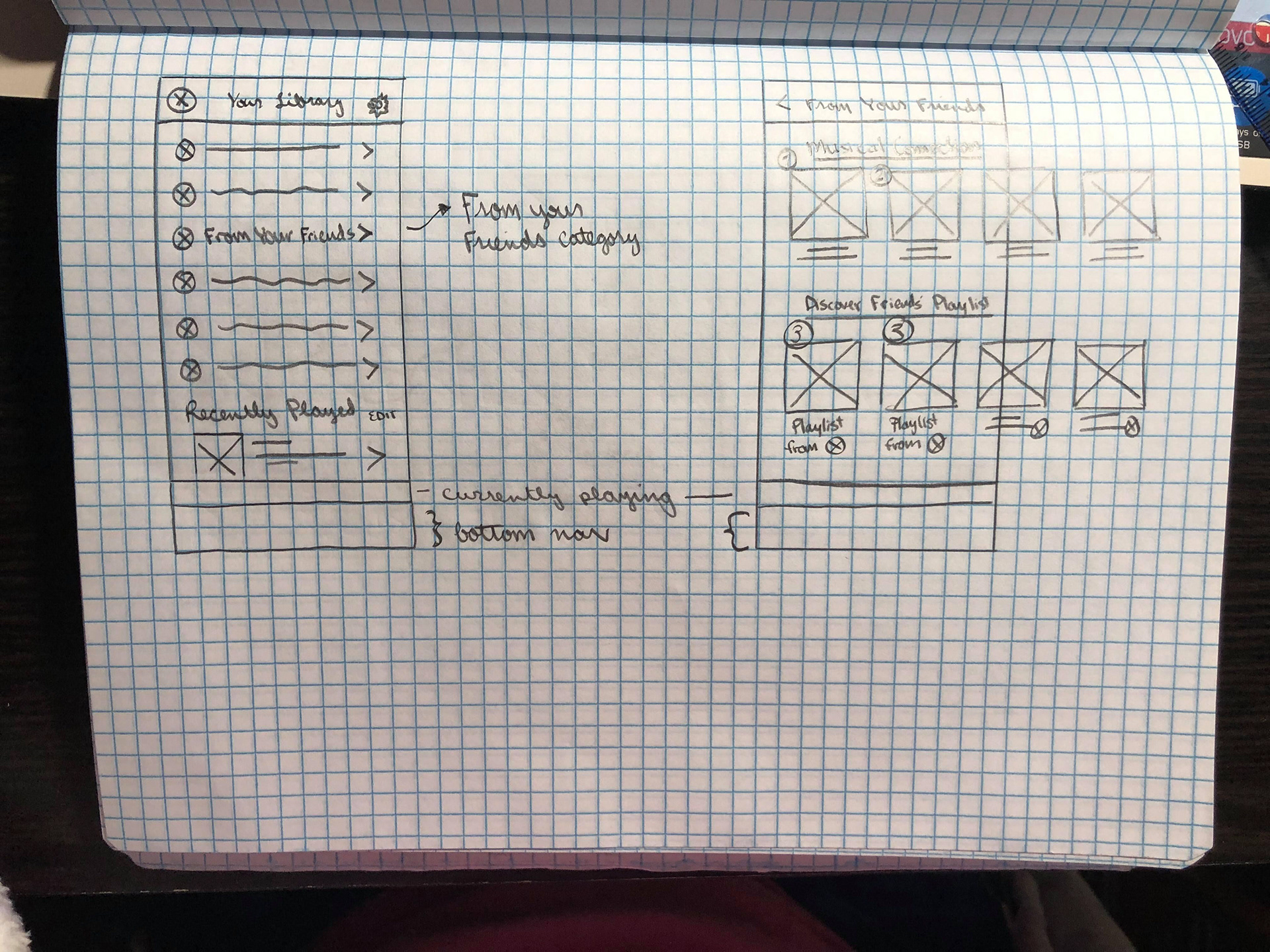
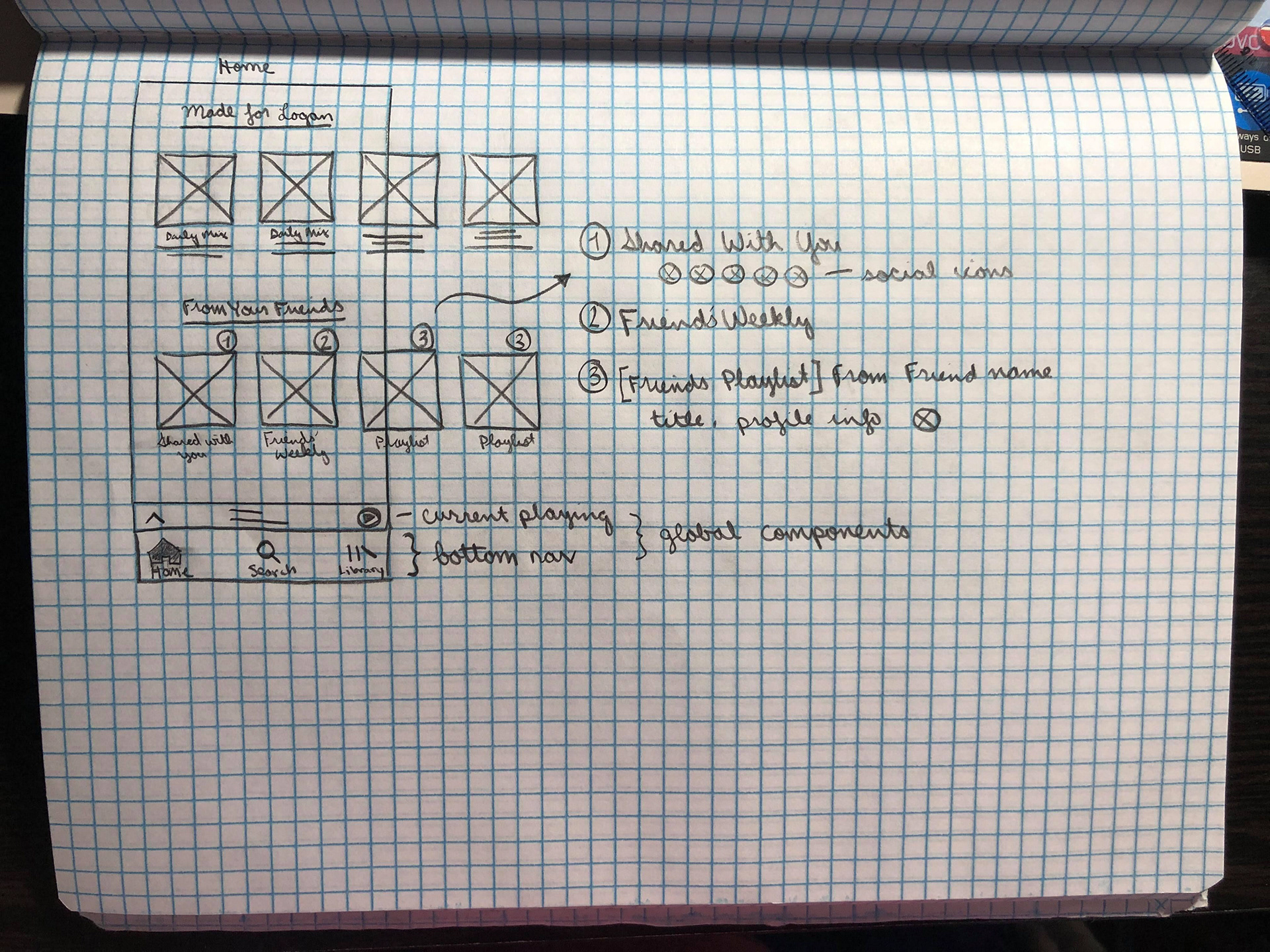
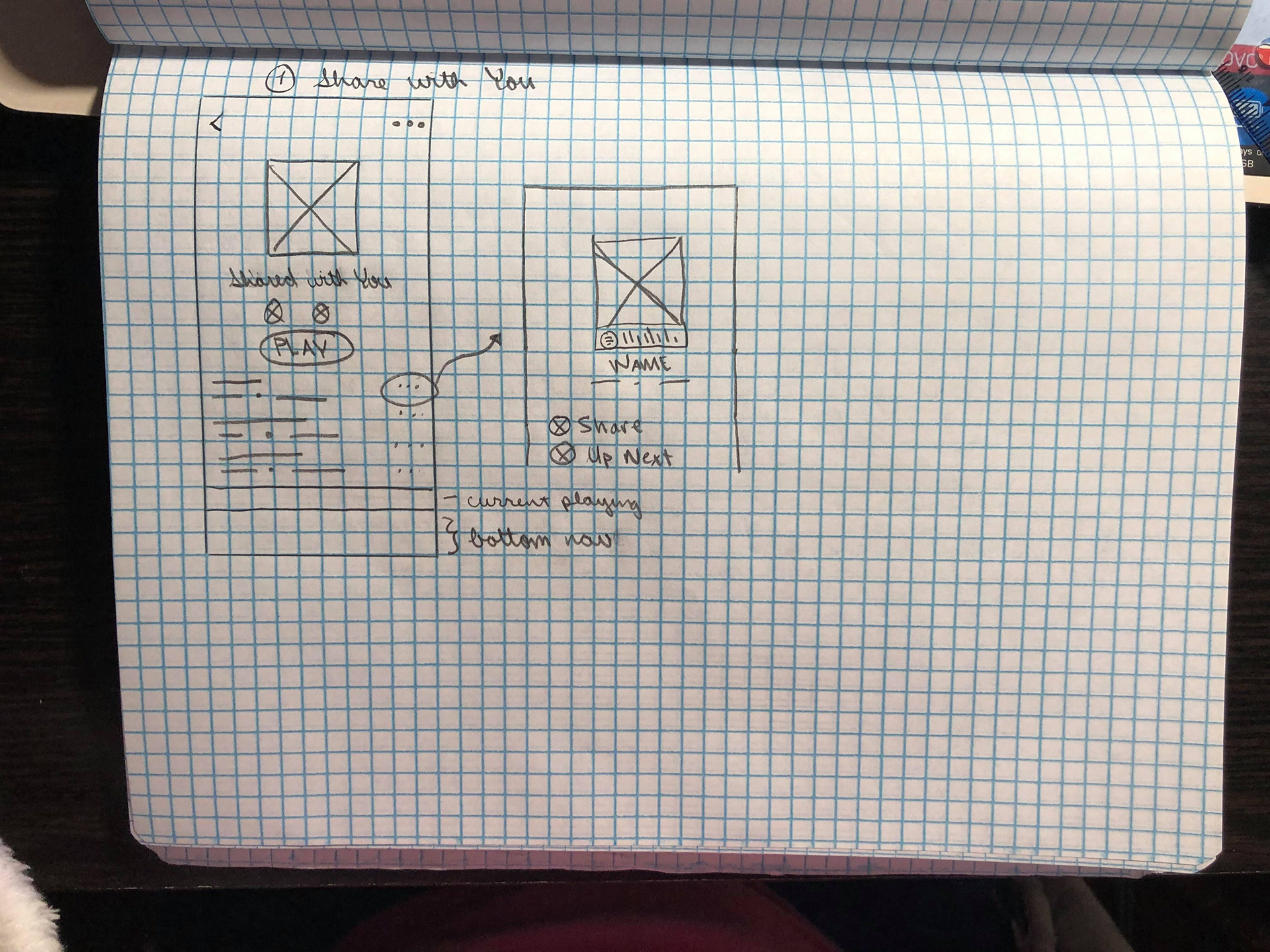
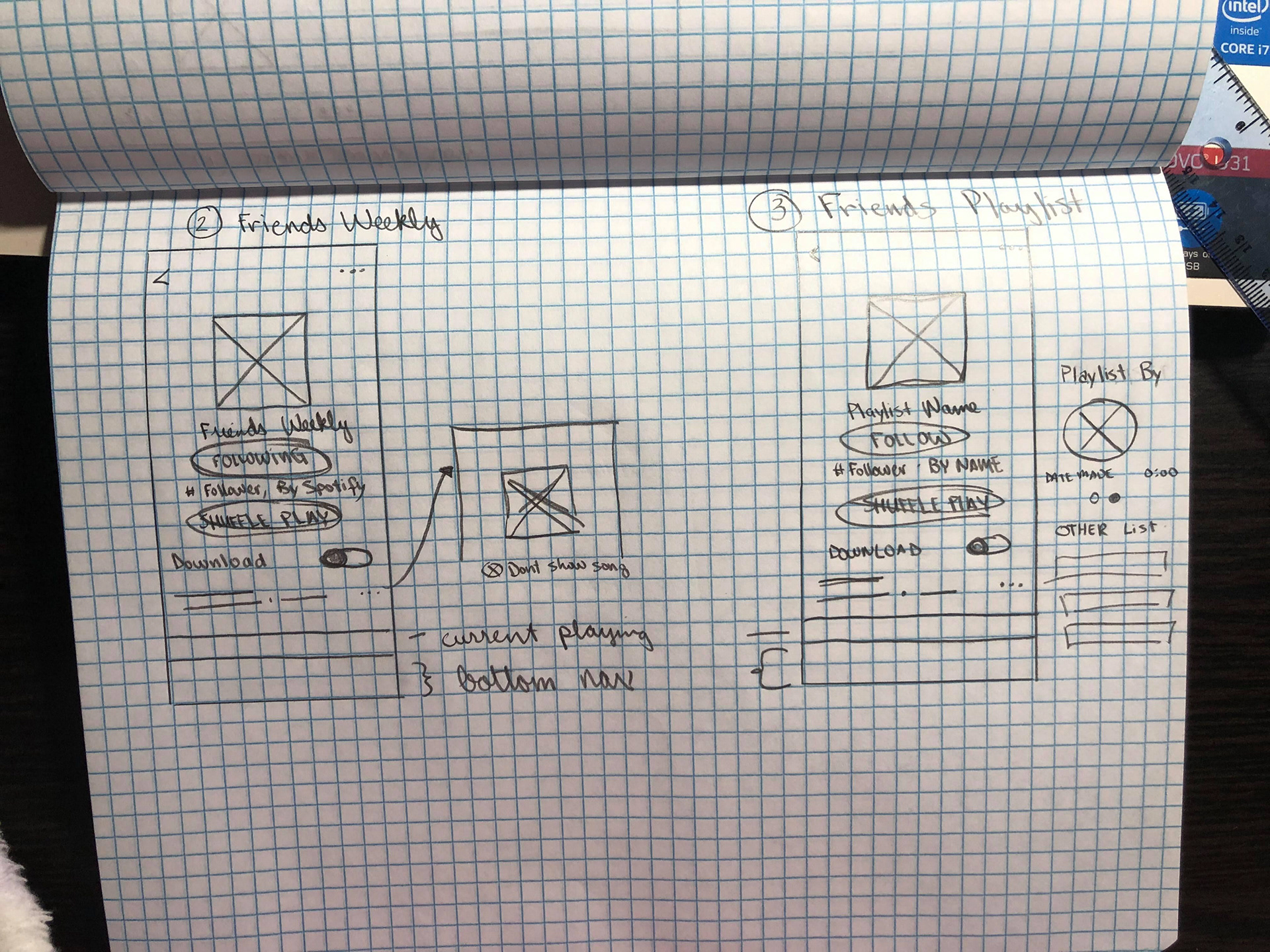
SKETCHES.
I began designing the UI of the new features by sketching our various ideas. I found that I was able to smoothly integrate the new features. All while adhering to Spotify's design patterns and utilizing UI elements that Spotify users are already used to. I presented my sketches to others and received constructive feedback to add to my design before putting my designs into Adobe XD.




BRANDING.
Before creating high-fidelity wireframes, I needed to understand Spotify's branding guidelines to ensure that my design would follow the established precedent. I studied Spotify's official branding guidelines and other published references online to create a mood board on Pinterest.
HIGH-FIDELITY WIREFRAMES.
With my sketches as a reference, I then moved into Adobe XD to create high-fidelity wireframes in Adobe XD. The designs were all based off of Spotify's existing mobile UI, often required me to match pixel-by-pixel. Foe the "Shared With You" and "Friends Weekly" cover art, I created some inspired by Spotify's previous album covers.
________
05. PROTOTYPE
Goal: To prototype a mid-fidelity website and again usability feedback
Process: High-Fidelity Prototype / Usability Testing
HIGH-FIDELITY PROTOTYPE.
With the high-fidelity wireframes, I created a mobile prototype in Marvel to gather usability data from Spotify users. Feel free to interact with the prototype using the button below!
USABILITY TESTING.
Objectives:
• Test if users are able to accomplish tasks given successfully
• Identify areas of inconsistency within the design
• Determine the overall usability of the new features
• Test if users are able to accomplish tasks given successfully
• Identify areas of inconsistency within the design
• Determine the overall usability of the new features
Tasks, Errands:
Scenario 1
You're commuting to work while listening to Spotify, and you feel like changing it up.
• Task: Find a playlist where you can listen to what your friends are listening to
• Task: Find a friend's playlist that's recommended for you
You're commuting to work while listening to Spotify, and you feel like changing it up.
• Task: Find a playlist where you can listen to what your friends are listening to
• Task: Find a friend's playlist that's recommended for you
Scenario 2
It's a busy day at work but your friend is raving about new releases and sending them to you over Facebook Messenger.
• Task: Check that the new feature is turned on so that the songs are being added to a playlist.
• Task: Find the playlist where the songs are being added to
It's a busy day at work but your friend is raving about new releases and sending them to you over Facebook Messenger.
• Task: Check that the new feature is turned on so that the songs are being added to a playlist.
• Task: Find the playlist where the songs are being added to
Scenario 3
There's a cool song you're hearing in the cafe and you want to add it to your playlist.
• Task: Identify the song playing through your phone's microphone
There's a cool song you're hearing in the cafe and you want to add it to your playlist.
• Task: Identify the song playing through your phone's microphone
Results:
I conducted usability testing at local cafes with 6 participants who have a similar background to our persona, Logan. From direct observation and audio recordings, I was able to collect valuable usability feedback from target users.
I conducted usability testing at local cafes with 6 participants who have a similar background to our persona, Logan. From direct observation and audio recordings, I was able to collect valuable usability feedback from target users.
________
06. ITERATE
Goal: To iterate upon the design and develop high-fidelity wireframes
Process: Affinity Map / Revised Wireframes & Prototype / UI Kit
AFFINITY MAP.
I created an affinity map to synthesize the usability findings and to identify reoccurring behaviors and feedback. This allowed me to better understand the usability of the current design. The synthesized data indicated that minors adjustments would provide for more legibility in the overall design.
REVISED WIREFRAMES & PROTOTYPE.
With the information I gathered in the affinity map, I revised the wireframes and prototype. Feel free to interact with the revised prototype using the button below!
UI KIT.
While prototyping, I completed a UI kit to document UI elements and patterns for future reference.
REFLECTION.
This project relates to many real-world projects because the mission is to improve something that already exists. Since Spotify is already loved by many of its users, it was difficult to identify areas of growth. However, we were able to overcome the challenge by defining and empathizing with the target user. Another big learning opportunity for me during this project was creating high-fidelity prototypes that adhered to the existing branding guidelines.
NEXT STEPS.
• Work with developers to identify any technical limitations
• Conduct research that would predict engagement levels of the new features
• Continue organizing design deliverable(s) for hand-off
• Work with developers to identify any technical limitations
• Conduct research that would predict engagement levels of the new features
• Continue organizing design deliverable(s) for hand-off



